There are a lot of questions asked when people must choose the domain for their website, such as:
What’s the difference between www and non-www for your canonical domains?
Which one is better for SEO?
Which one is better for my business?
Why does it matter? Does it even matter?
It’s a common canonical conundrum.
To help you understand the differences and similarities between a WWW and a non-WWW domain, we’ve laid out some useful information to give you a better understanding of how each one works and why your choice is actually not that important.
First, let’s address some misconceptions about choosing your specific URL:
You have to pick one or the other.
False. Actually, you can have both. It may be good since you never know what people may type in the search bar. However, there are some problems associated with it, which we’ll talk more about when we get to “Canonicalization.”
One is better at SEO than the other.
Nope. You’ll find people who swear by either one, but the reality is that you just need to pick the one you want and just stick with it.
Again, whichever one you choose won’t make a huge impact. But to add a little clarity to what each one means, here’s the lowdown:
Benefits of a WWW Domain:
More DNS Flexibility. Providers hosting your site need to be able to update DNS records to redirect traffic from a failing server to a healthy server. This can only be done through DNS CNAME records, which aren’t available for non-WWW domains. For small websites, that’s not usually an issue. But if you have a large website or you know that it will grow into a large one someday, it’s best to use a WWW domain for DNS flexibility.
Ability to restrict cookies. If you need to use multiple subdomains for a site, you can differentiate subpages on your site by using a www prefix on your main website. This works since cookies of a main domain are sent to all subdomains.
It names the web service domain. WWW is technically accurate. It works as a hostname that names a specific service that’s used in a network.
Benefits of non-WWW domain:
Sometimes shorter is better. Simplicity is key in today’s market. When developing a website, it’s obvious that you want your brand and message to be clear, straightforward, and simple enough for any user to find what they need. You can apply the same thing to a URL domain. When there’s less to type, it’s easier to remember and it just makes things a tad simpler for your user.
Few organizations publish their site using a WWW url. Just take a look at big websites like facebook.com or twitter.com. Even if they are using a WWW domain, most websites tend not to publish their URL with the prefix because everyone understands that they are legitimate websites.
Truth is: It doesn’t matter.
At all, really. Both are equally good with SEO. It comes down to personal preference and branding. But here’s something more important to concern yourself with: setting up your website to define its canonical URL to ensure consistency in search engines.
What is a Canonical URL?
SEObook defines it as this:
“The canonical version of any URL is the single most authoritative version indexed by major search engines. Search engines typically use PageRank or a similar measure to determine which version of a URL is the canonical URL.”
Basically, it’s a process that modifies URLs to make them standardized and consistent in search engines.
What is Canonicalization?
It means having content available on both a WWW and a non-WWW domain. The tricky thing about it is sometimes search engines can mistake the same site pages (like bestseofirm.com and www.bestseofirm.com) as unique websites, though they’re obviously the same. And often times, it results in duplicate content or indexing problems. Plus, it actually splits up the amount of likes and shares that your web pages get between the two URLs.
Consistency is Important
You can avoid the problems with canonicalization by simple choosing only one specific domain for your website. If you already have your domain setup, there’s no need to change it from one to the other. Just be consistent with whatever URL you used to start your website.
Simply Choose Your Canonical URL
If you haven’t setup your domain yet, just take your pick between WWW and non-WWW in site domains. You need all your site pages to reflect your preferred domain when they are indexed by search engines.
Also, you want there to be redirection from non-WWW to WWW domains and vice versa when people type in or link the wrong version of your website. That way, the user is automatically directed to your canonical URL. Here are a few ways to set that up (don’t worry — it’s actually really simple):
How To Redirect Your Domain:
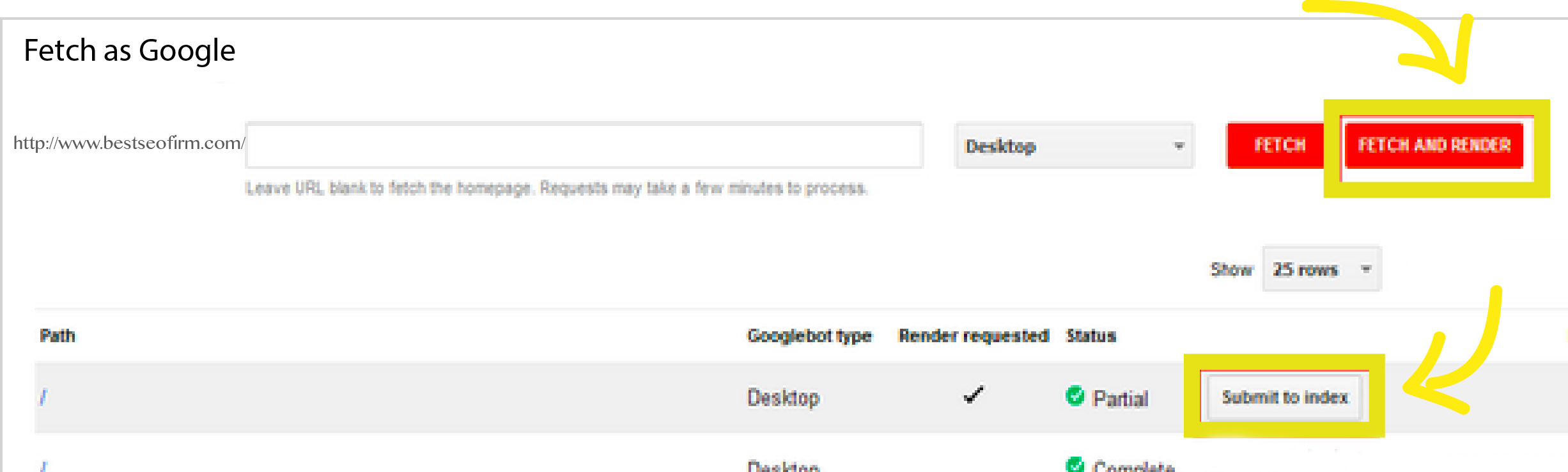
With Google Webmaster Tools
If you have a Google Webmaster Tools verified site, here’s how to set your preferred domain:
Go to Site Configuration > Settings, and selecting either “Display URLs as www.example.com” or “Display URLs as example.com”
Doing this will ensure that Google only indexes your preferred canonical URL.
With cPanel
If your website is hosted with a provider uses cPanel, you can don’t have to get your hands dirty with with coding as you set up your redirects. Simply login to cPanel, and then go to Redirects. Once there, check the box of your URL preference.
With .htaccess
To redirect your site from the WWW to the non-WWW (or vice versa) on Apache, you can do so with a few lines in your .htaccess file.
Redirecting from non-WWW to WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^(www\.example\.com)?$
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
Redirecting from WWW to non-WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^(example\.com)?$
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
If you want to find more info about canonical domains, here are a few helpful resources:
Google Webmaster Tools –more details on how to setup the preferred URL domain
WP Beginner -more info about WordPress and setting up a preferred URL domain.