“I don’t care for best practices, I care for conversions. That’s why I test.”
-Michael Aagard, ContentVerve.com
If you’re not tech savvy or you’re new to the business world, implementing A/B tests on your website can be intimidating and sound like a lot of work. But the truth is, you don’t have to be an expert to get the results you’re looking for. Thankfully, there are companies who did the research for you so that testing your website will be a breeze:
CALL TO ACTION
Your website’s “Call to Action” is a key instrument in growing your business. Even testing the slightest changes can give you a higher conversion rate. First, try testing the color and placement of your CTA button. You can try doing something like Hubspot, who conducted an experiment that –surprisingly– resulted in the color red proving higher conversion rates than the color green on a CTA button.
Or you can run an experiment like President Obama who raised $60 million by simply changing the CTA button wording from “Sign Up” to “Learn More.” Either way, you’re sure to get results as well as increase and impact user behavior when you test your CTA.
PAGE LENGTH
Should your landing pages have long or short forms? Interestingly, marketers seem to be divided into two groups — those who claim shorter is better and those who claim longer is better. To find the truth, ContentVerve.com ran case studies that tested long and short forms for different companies. As it turns out, both marketers are right: it all depends on what you want from your customers and what products you offer. Short pages are better for low commitment and low risk offers, whereas longer pages benefit from high commitment and high risk offers. Depending on your business, you may want to start by testing out page lengths on your site.
COLUMNS
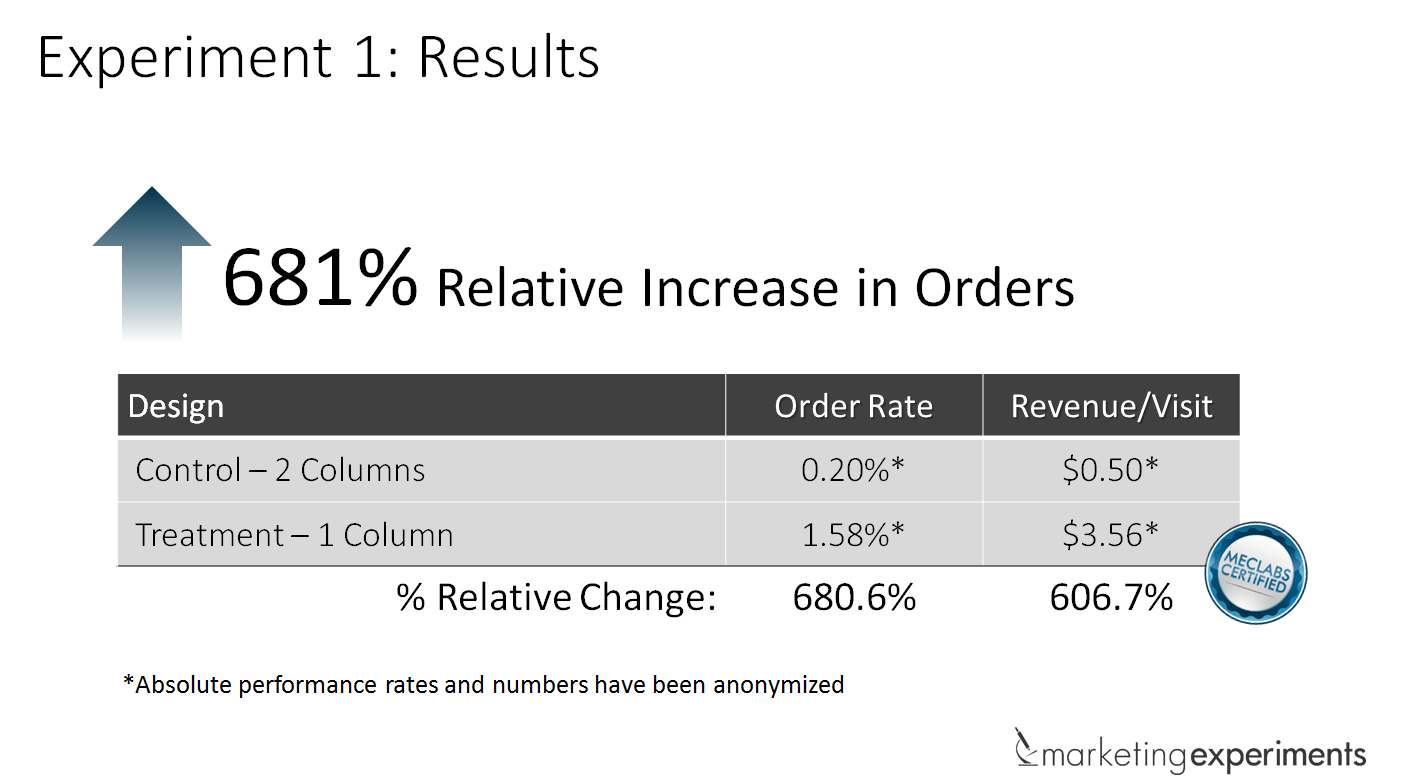
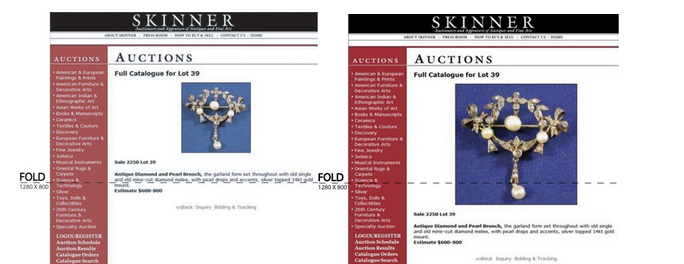
Why are columns a big deal? Maybe because finding the best page layout could increase conversion rate by 681%! MECLABS ran a test that proved switching from a multiple to a single column layout could significantly increase sales for a tech company. Results like that will definitely vary from site to site, but it’s obvious that having a multiple or single column layout makes an impact on any website. That’s worth testing, don’t you think?

NAVIGATION BAR
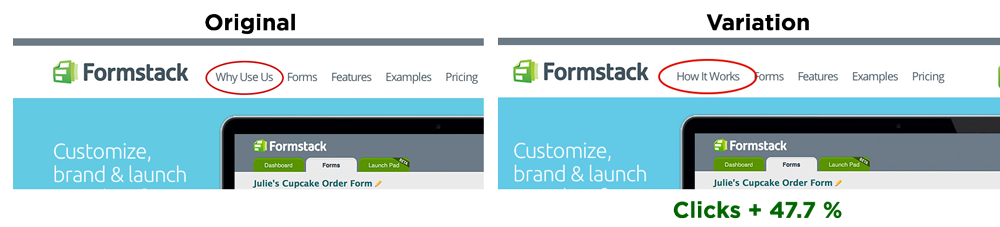
Utilizing your navigation bar enhances, and promotes more, user experience. Try figuring out the most influential layout that makes the biggest impact on customer’s behavior. You could switch the order of your tabs to direct traffic to the pages that are crucial for leads and sales. Even something as simple as testing different wording on each tab may tell you what gets you the most clicks. One test ran by Optimizely showed that changing a tab from “Why Use Us” to “How It Works” increased clicks by 47.7%.
IMAGES
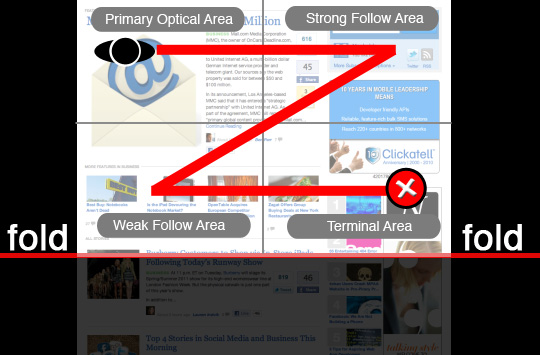
The biggest subliminal impact on your customers comes from optimizing your images. Depending on the type of industry you’re in, you will want to test out how featuring images of people or product can make conversion rates increase dramatically. And here’s something else to consider: bigger might be better. Econsultancy wrote about three case studies that demonstrated how enlarging the “hero shot” on a webpage page can also enlarge the conversion rate. But don’t just test size — consider other options such as using illustrations instead of photographs — or even creating an aesthetically pleasing negative space, like Apple.com’s monochromatic design.

SPECIAL OFFERS
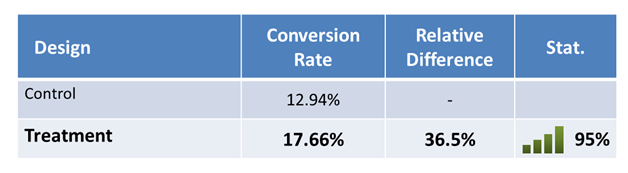
It seems obvious that people generally prefer to have more options when it comes to making purchases. However, providing too many options can actually drive customers away. One company wanted to increase cart completions by simplifying the checkout process. They originally had three offers that a visitor had to select before checking out. Instead, the company integrated the options into the product details and focused on the checkout CTA. It resulted in 36.5% more cart completions. So it pays to test how simplifying CTA can influence the direction of your customer, even if that means simplifying your special offers and deals.
HEADLINES
Have you tested out the main text on your pages? You really should — it’s easy to generate more clicks and visitor engagement by simply modifying your header. WhichTestWon investigated how the layout and wording of different headers and sub-headers influenced the CTA to sign up. As it turns out, creating a more concise header with lesser details specified in the sub-header proved to increase sign up rates by 37%.

Though the results of all these tests provide helpful guidelines for you, it’s important to remember that no industry has the same targeted demographic or product offerings. There can’t be a one-size-fits-all solution for improving your business website, which is why data should be the driving force behind the changes on your website.